はてなブログの無料版のサブドメインを変更しました!

こんにちは!
このたび、hatenablog.comからhatenablog.jpにサブドメインを変更しました。
ん?
はてなブログにサブドメインを変更する機能ってあったっけ?
そうなんです。
はてなブログにサブドメインを変更する機能はないのです。
では、どうしたのでしょうか?
実は同一のはてなアカウントでブログを移行することで、サブドメインの変更を実現しました。
具体的には、次のような移行です。
- 旧ブログのバックアップ(記事のエクスポート、設定の退避)
- 新ブログへのリストア(記事のインポート、設定の復元)
- 旧ブログの削除
この手順は、はてなブログの標準機能を使えば、誰でも簡単にできます。
今回は、同一のはてなアカウント内でブログを移行することで、ブログのサブドメインを変更する手順をご紹介します。
重大な注意点
今回の方法を行う前に、ブログの存続を揺るがすレベルの注意点がありますので、ご説明します。
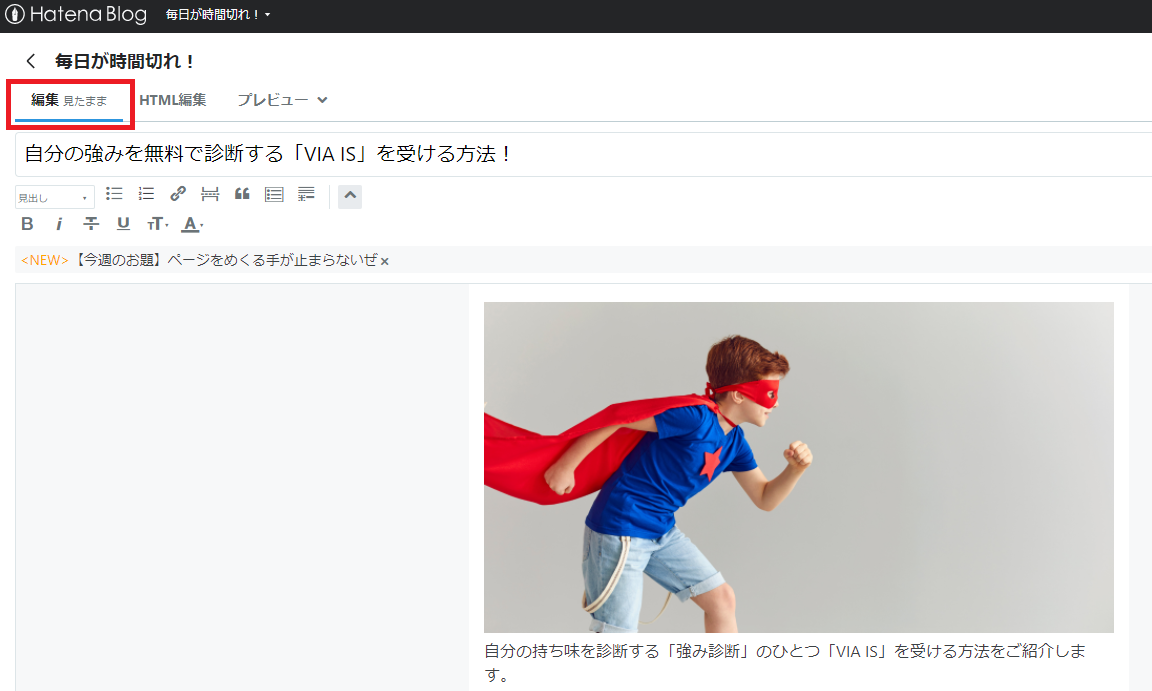
インポートすると編集モードが強制的に一括で「見たまま編集」に置き換わってしまう!
記事をインポートすると、インポートした記事の編集モードが一律「見たまま編集」へ強制的に変更されてしまいます!

なんという暴挙でしょうか・・・はてなブログの隠れ仕様でしょうか・・・
(私にはそのような仕様の記述は見つけられませんでした。)
編集モードを「はてな記法」に変えてからインポートしてもダメで、やはり強制的に一律「見たまま編集」となってしまいました。
これは大問題です。
インポートした過去の記事の編集モードがすべて「見たまま編集」になってしまうので、はてな記法やMarkdownに慣れていると非常に編集しづらくなってしまいます。
なんでこんな使えないモードがあって、しかもデフォルトなのか、本当に理解に苦しみます。
「見たまま編集」にメリットは一切ありません。
書けば書くほど、奇々怪々なソースとなり、メンテナンスが大変(というか不可能)になります。
ちなみに、この注意点の章を「見たまま編集」で入れるのに1時間以上もかかりました。
勝手に行間が入る、全部見出しになる、など、バグのような挙動の連続でした。
目次も静的HTMLに強制変換されているので、インポートした目次を削除してから[:contents]を入れ直しです。
はてな記法だったら5分もかからない作業です。
ということで、過去の記事がすべて「見たまま編集」になるのが嫌な場合は、今回ご紹介する方法は使えませんのでご注意ください。
過去記事の見直しは、ブログ運営の生命線のひとつですので、非効率になるのは本当に大ダメージです。
ちなみに私は、やってしまってからこの事実を知ったので、もう前に進むしかありませんっ!
サブドメインの移行作業
同一のはてなアカウント内でブログを移行することにより、ブログのサブドメインを変更する手順は、次の3ステップです。
旧ブログのバックアップ(記事のエクスポート、設定の退避)
まず、旧ブログのバックアップします。
具体的には、記事のエクスポート、設定の退避をします。
記事のエクスポート
今まで投稿したすべての記事をエクスポートします。
これは、はてなブログの標準機能で簡単にできます。
また、公開した記事だけではなく、下書きも含めて一括でエクスポートできます。
- 設定 > 詳細設定 のメニューを選びます。

- 記事のバックアップと製本サービスをクリックします。

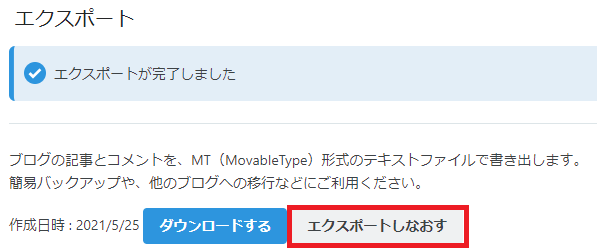
- 「エクスポートしなおす」のボタンを押します。

※この時もし、画像のように初めから「エクスポートが完了しました」の表示があっても無視してください。
これは前回のエクスポートが完了したときのメッセージが残っているだけで、今エクスポートが完了したわけではありあません!
このままダウンロードしても、前回エクスポートすたとき以降の記事が含まれません。 - 「エクスポートしなおす」のボタンを押してしばらくすると、作成日時が本日の日付になります。

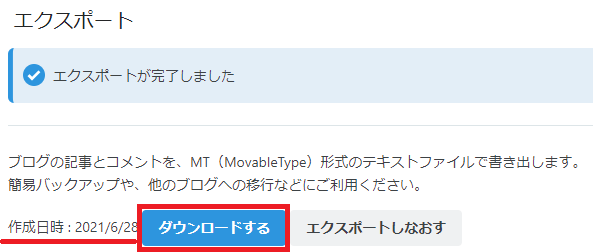
しばらくたってからダウンロードボタンを押してください。
※ここで非常に重要な注意事項があります!
「エクスポートしなおす」のボタンを押すと数秒で「エクスポートが完了しました」の表示がでますが、完了していません!
実はバックグラウンドでエクスポートの処理が実行されているため、このとき「ダウンロード」ボタンを押しても古いファイルがダウンロードされるだけです。
ブログの容量によって1日以上かかかる場合もあるようですが、私の場合は15分ほどたってからダウンロードできました。
ファイルサイズやファイルの中身を確認すれば、最新のファイルか確認できます。
なお、エクスポートが完了していないのに完了と表示される件については、はてなブログのサポートに連絡しました(直ったら嬉しいです)。 - しばらくたったら「ダウンロード」ボタンを押します。すると、次のようにすべての記事を含むバックアップファイルをダウンロードできます。

これで記事のエクスポートは完了です。
設定の退避
次にブログの設定を退避します。
私の設定を退避する手順をご紹介しますが、ほかにも設定しいましたら、同じような手順で設定を退避してください。
- デザインCSS
デザインCSSを設定していたら、この文字列も退避しておきましょう。
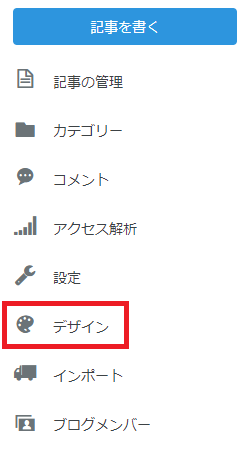
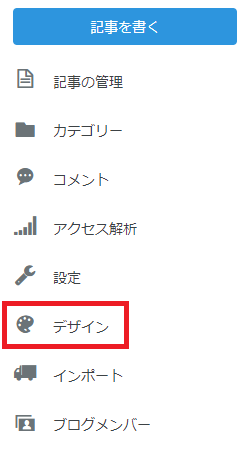
設定>デザインを選びます。
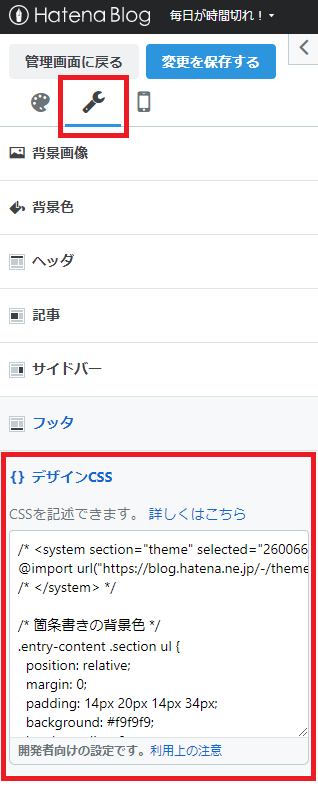
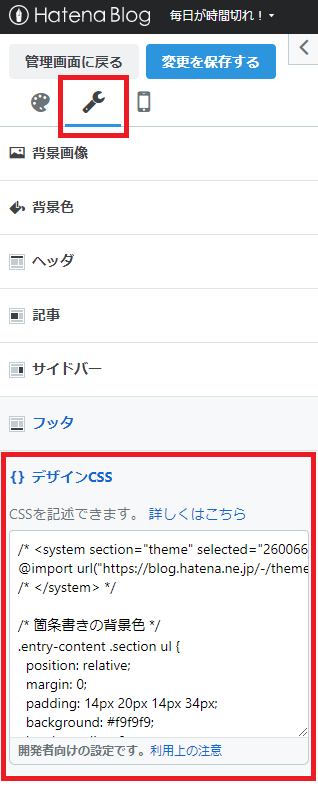
スパナのようなマークをクリックして、デザインCSSに自分で設定した文字列を全部コピーして、どこかに退避(テキストファイルで保存するなど)してください。
- プロフィール
自己紹介の文章を設定していたら、この文字列も退避しておきましょう。
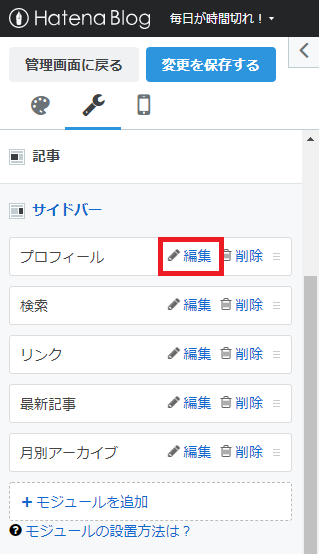
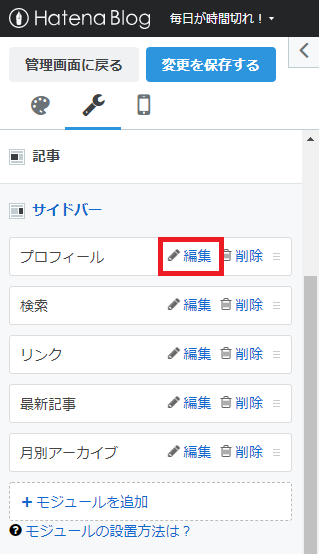
プロフィールは、設定>>デザインのサイドバーの設定にあります。
編集ボタンをクリックすると、次の画面になります。
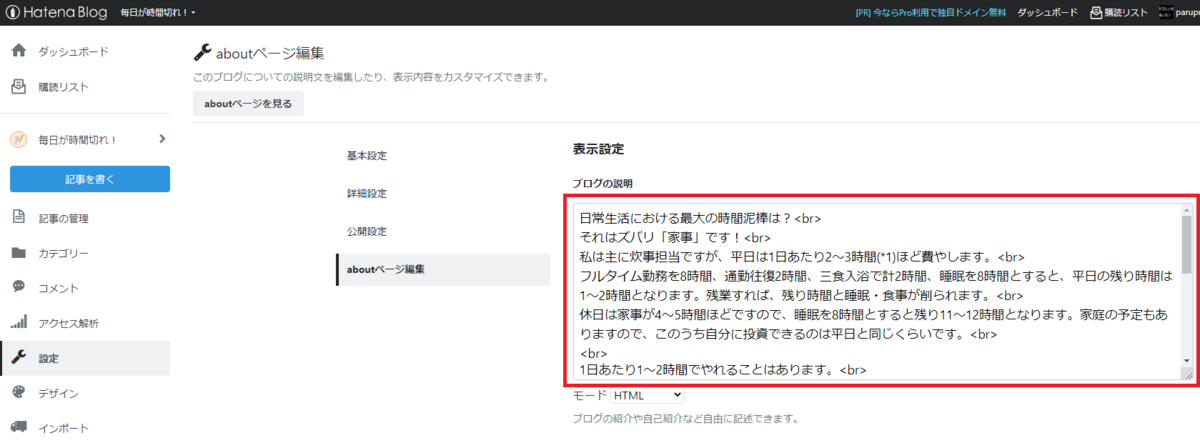
- aboutページ
aboutページの文章を設定していたら、この文字列も退避しておきましょう。
設定>aboutページを選びます。
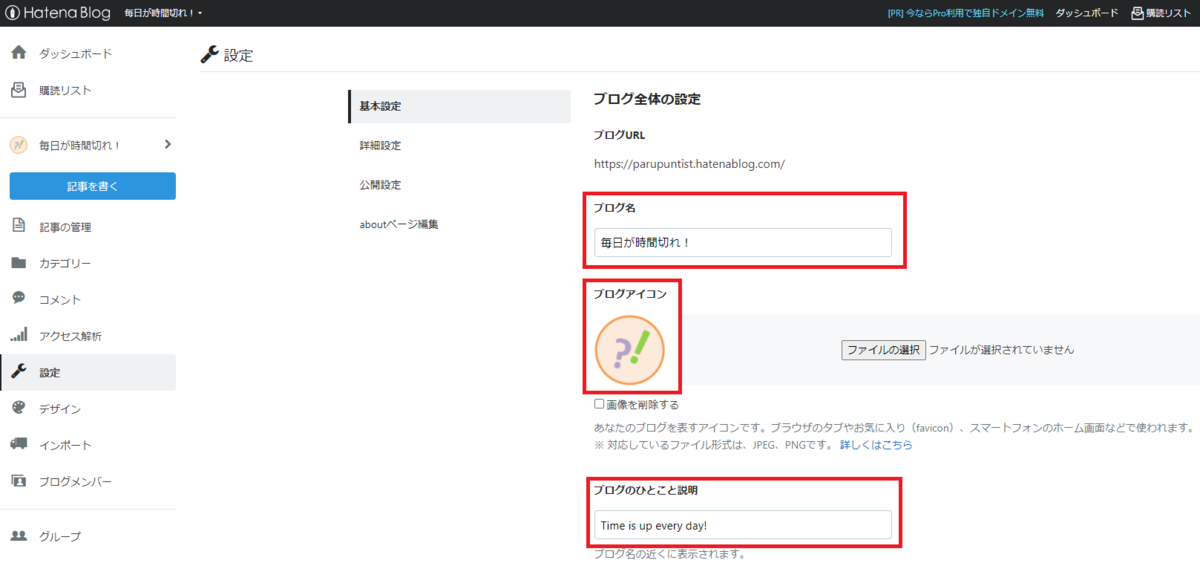
- ブログタイトル、ブログアイコン
ブログ名(ブログのタイトル)、ブログのひとこと説明(ブログのサブタイトル)を設定していたら、この文字列も退避しておきましょう。
なお、私はブログアイコンのオリジナルの画像ファイルを残していたので、それを再登録しました。
もし残っていなかったら、もしかしたら設定からダウンロードしたものを再登録できるかもしれません。
設定のアイコンを右クリックしてダウンロードします。
ダウンロードされます。
拡張子をpngにします。
これを開くと画像として表示できますので、アイコンに登録できると思います。
- 編集モード
編集モードを変えていたら、どのモードかメモしておいてください。
他の設定をされていましたら、退避してください。
これで旧ブログのバックアップは完了です。
新ブログへのリストア(記事のインポート、設定の復元)
旧ブログのバックアップが終わったところで、次にいよいよ新ブログへのリストア(記事のインポート、設定の復元)をしましょう。
新ブログの作成
まずは、新ブログを作成します。
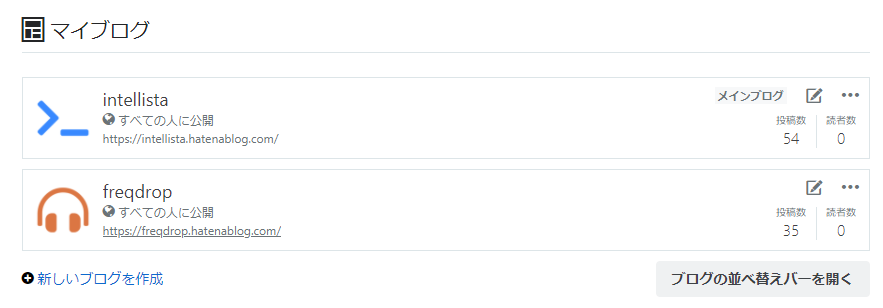
- 管理画面から、新しいブログを作成するリンクを押します。

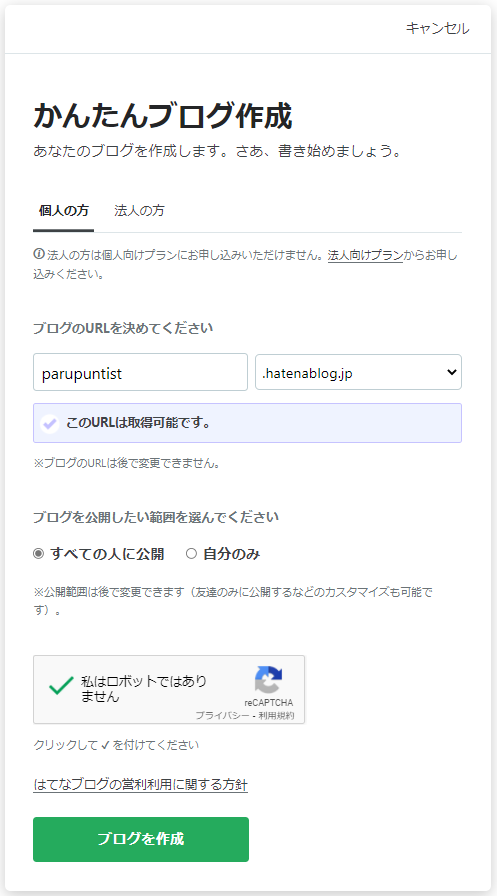
- 必要事項を入力します。

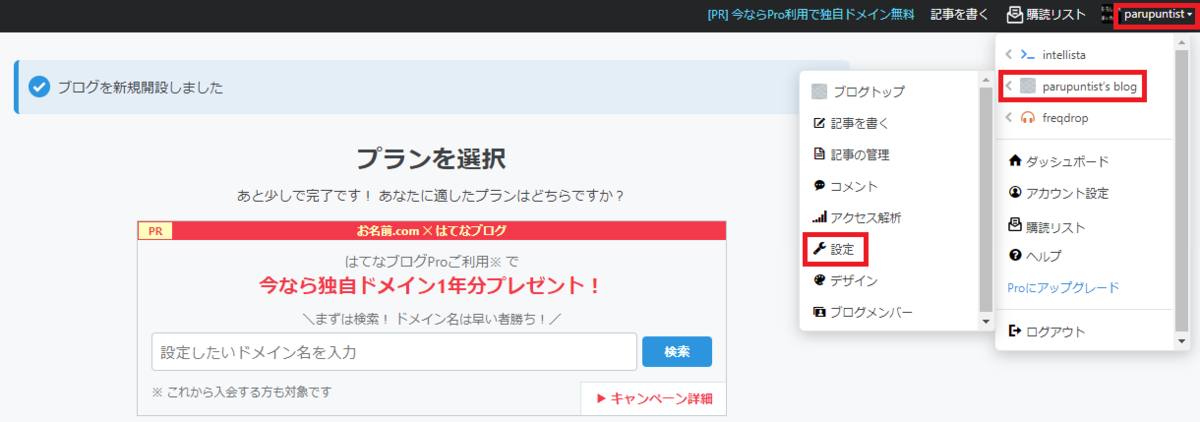
- すぐに新しいブログができます。メニューから設定を選びます。

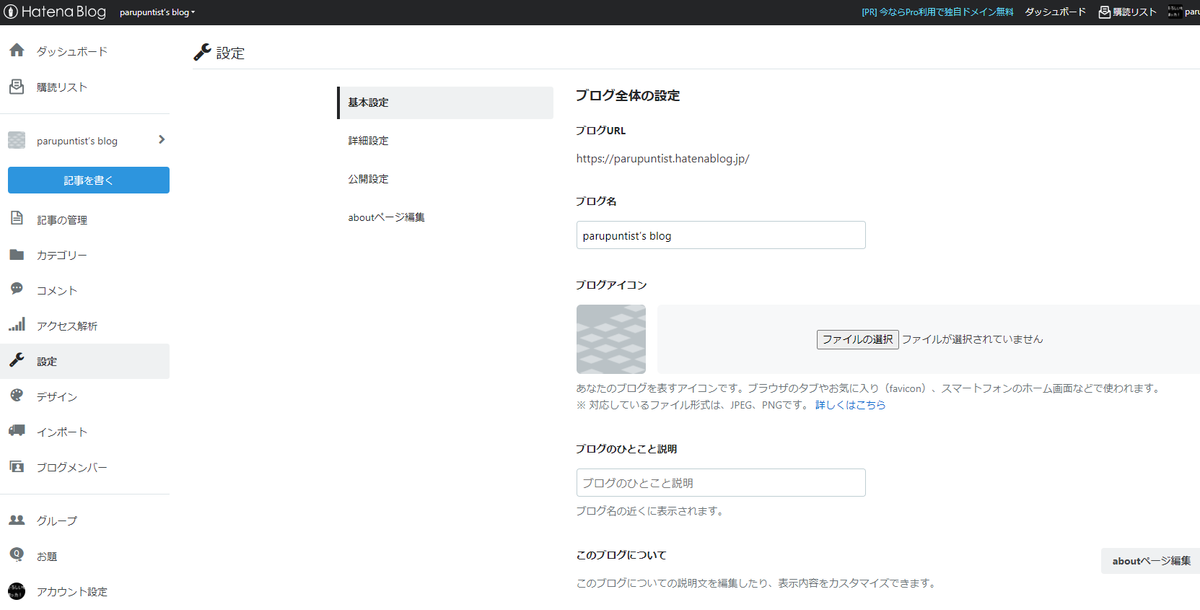
- 完全にまっさらなブログの設定画面が表示されます。

記事のインポート
新ブログを作成したら、旧ブログのすべての記事を新ブログにインポートします。
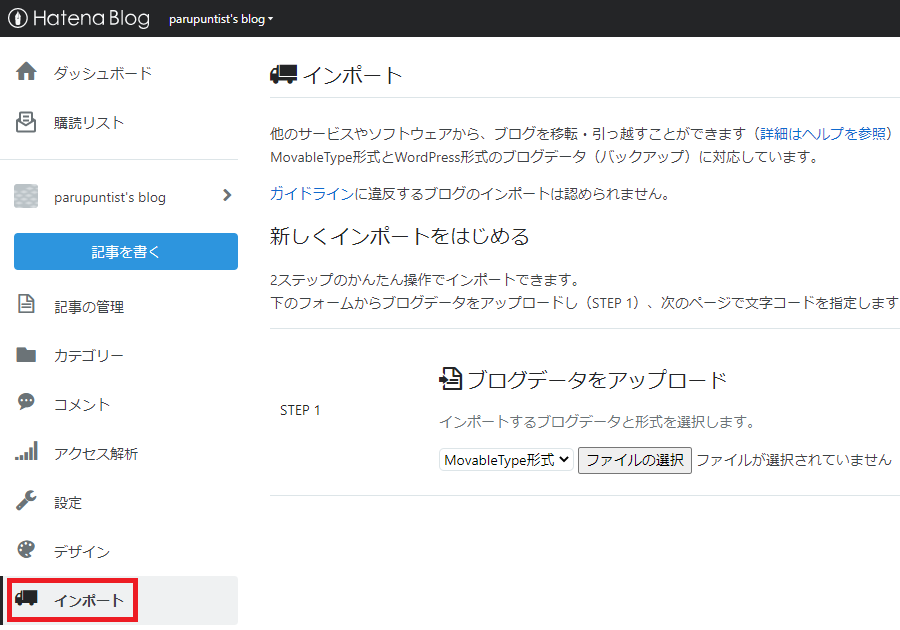
- 設定>インポートのメニューを選びます。

- 「ファイル選択」ボタンを押し、エクスポートしたファイルを選びます。

そして「文字コード選択へ進む」ボタンを押してください。 - 文字コード選択の画面はデフォルト(UTF-8)のままでOKです。「インポートする」ボタンを押しましょう。

- インポート中の画面になりますので、終わるまで待ちます。

- インポートが完了すると、このような画面に変わります。

記事内のURLから、外部の画像のインポート(後述の「はてなフォトライフ」に登録したうえでブログで表示)が可能なようです。
私はアフィリエイト画像だけだったので、画像のインポートは使いませんでした。
- 無事にインポートが完了すると、トップページに記事が表示されます。

記事のインポートは以上で完了です。
設定の復元
次にブログの設定を復元します。
前述の設定の退避のところで退避した情報を入力しましょう。
- デザインCSS
デザインCSSに、退避しておいたCSSを貼り付けます。
設定>デザインを選びます。
スパナのようなマークをクリックして、デザインCSSの箇所に退避しておいたCSSを貼り付けてください。
- プロフィール
退避しておいた自己紹介の文章を貼り付けます。
プロフィールは、設定>>デザインのサイドバーの設定にあります。
編集ボタンをクリックすると、次の画面になりますので、自己紹介の文章を貼り付けます。
- aboutページ
退避しておいたaboutページの文章を貼り付けます。
設定>aboutページを選び、文章を貼り付けます。
- ブログタイトル、ブログアイコン
ブログ名(ブログのタイトル)、ブログのひとこと説明(ブログのサブタイトル)についても、退避しておいた文字列を貼り付けます。
ブログアイコンについても、退避しておいた画像ファイルを登録しましょう。 - 編集モード
旧ブログで設定していた編集モードを選んでください。(もちろん、新しく設定しなおしても構いません。)
これで、 新ブログへのリストアは完了です。
新ブログの各記事を表示し、レイアウト崩れや記事の欠落など、おかしなところがないか確認しましょう。
おかしなところがあったら、旧ブログのバックアップの該当箇所と、新ブログのリストアの対応する箇所をやり直すのが良いと思います。
旧ブログの削除
新ブログへのリストアと表示確認が完了しましたら、不要となった旧ブログを削除します。
- 設定 > 詳細設定 のメニューを選びます。

- ブログの削除の項目が下のほうにあるので探し、ボタンを押します。

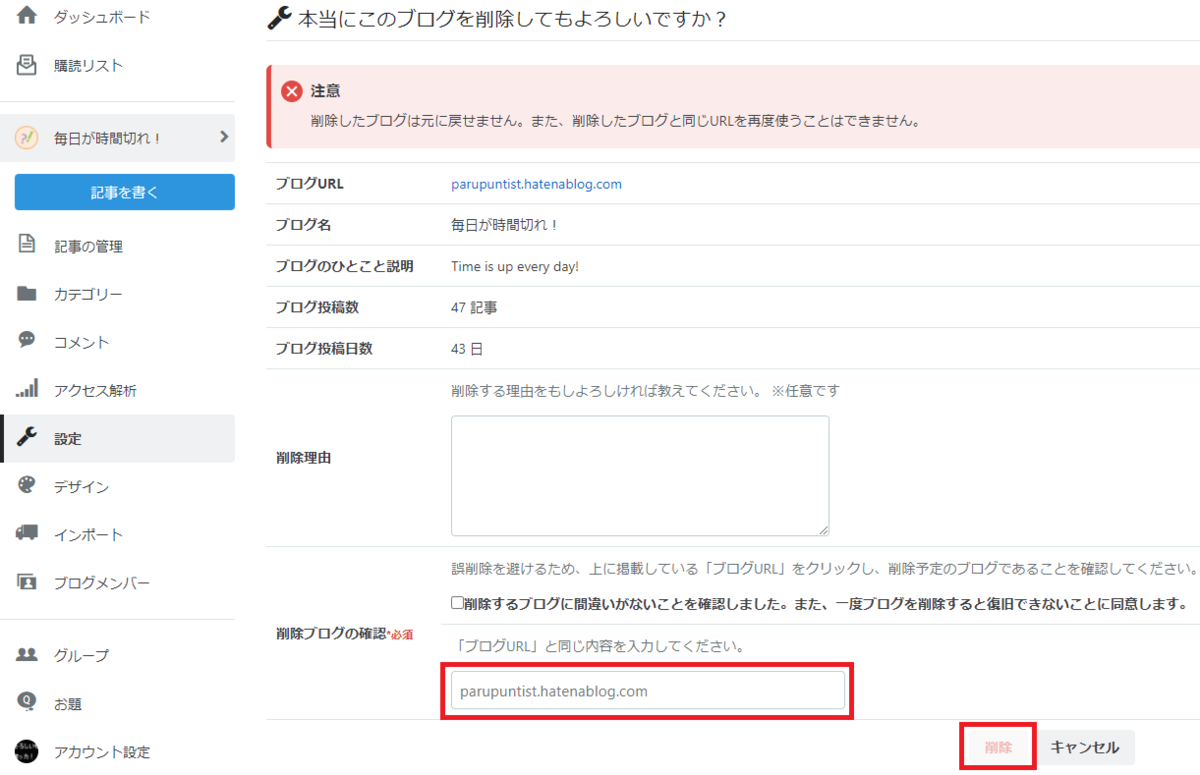
- いよいよ削除の最終ステップです。この手順を行うと、旧ブログは完全に削除されます。復活できませんので、設定の退避もれなどないか、よく確認してから削除しましょう。
手順自体はシンプルで、「削除ブログの確認」欄に旧ブログのURLを入れ、削除ボタンを押すだけです。
これで旧ブログの削除も完了です。
旧ブログから新ブログに記事や設定を移行し、旧ブログを削除しました。
以上で、同一のはてなアカウント内でブログを移行することで、ブログのサブドメインを変更する手順はすべて完了です。
補足
はてなブログが既に3つある場合
お使いのアカウントで、はてなブログが既に3つある場合は、手順の順序が少し変わります。
というのも、無料で作れるはてなブログの上限は3つだからです。
既に3つのブログがある場合、上述までにご紹介した順序では不可能です。
なぜなら、「新ブログ」をもう作れないからです。
ご紹介したのは次の順序です。
- 旧ブログのバックアップ
- 新ブログへのリストア
- 旧ブログの削除
このとき、2つ目で「新ブログ」を作ろうとしても、すでに作成数の上限に達しているため、「新ブログ」をもう作れません。
この場合、次の手順となります。
- 旧ブログのバックアップ
- 旧ブログの削除
- 新ブログへのリストア
つまり、旧ブログを消してから新ブログを作る必要があります。
失敗しても後戻りできません。
ちょっと勇気がいりますよね。
実は私は、このパターンでした。
私と同じような境遇で「消してから作らないと無理だけど不安・・・」という状況ではありませんでしょうか。
そんなとき、うまくいった人の情報が参考になると思います。
わたしは簡単にうまくいきました。
そのため、この記事を書いた次第です。
サブドメインを変更した理由
サブドメインを変更した理由は「SEO的に最底辺だったから」という理由に尽きます。
実はこのサブドメイン、低品質な記事(構造化していない数行のコメント)を数十個ほど投稿して数年放置していました。
おそらくその間にSEOの順位が底辺に固定化されたものと推測しています。
4か月まえにリニューアルして、構造化したストック型の記事を数十個ほど投稿してきましたが、アクセス数は限りなくゼロのままでした。
後発のブログが100PV超えてきているのに、このブログはこの4か月、ほぼゼロアクセスのまま。
底辺から這い上がるのにどのくらい時間がかかるのか見たくてそのままにしていたのですが、いったんGoogleに烙印を押されてしまうと、もう這い上がるのは無理だと判断しました。
Microsoft Bingでは最上位に来る記事もあったのですが・・・
そのため、定石のひとつであるドメインの変更を実施しました。
変更後に「はてなブログ」を再び選んだ理由
せっかく移行するなら「はてなブログ」にこだわらず、ほかのブログに移行するということも考えました。
しかし、比較検討した結果、そのまま「はてなブログ」を選びました。
再び「はてなブログ」を選んだ理由は次のとおりです。
- ほかに気に入った無料のブログが見つからなかった
- 画像の移行が簡単だった(というか同一アカウントなら移行不要だった)
- アイキャッチ画像が簡単につくれるメリットが大きい
ひとつずつ見ていきます。
ほかに気に入った無料のブログが見つからなかった
せっかくのブログ再開設の機会なので、「はてなブログ」にこだわらず、無料ブログを調査しました。
十数個の中から「これは!」と思ったのは、次の3つです。
- note
- Livedoor Blog
- FC2 Blog
それぞれチェックしたのですが、私には合わないようでした。
- note
最近WebinerやMeetupの登壇者の方々で使っているケースが多いので、興味がありました。
しかし、CSSによるカスタマイズができない、アフィリエイトに非対応、という点が決定打で、利用を見送りました。 - Livedoor Blog
容量やアフィリエイトの規約が寛大で好印象でした。しかし、はてなブログに最近実装されたアイキャッチ画像を簡単に埋め込める機能がなかったのが決定打となり、見送りました。
はてなブログではCanvaと連携していて、記事を作成するときのメニューからスムーズにアイキャッチ画像を選んで埋め込めます。 - FC2 Blog
FC2には、20年以上前からホームページなどでお世話になっています。しかし、いくつかのユーザのブログをチェックしたところ、広告の位置や大きさが超絶ムゴイ状態で、もはや何のコンテンツなのかわからないくらいのレイアウトだったので、見送りました。はてなブログは良心的だと思います。
ということで、はてなブログの良さを再認識して、こちらで再スタートしました。
画像像の移行が簡単だった
同一のアカウント内のブログの作り直しであれば、画像の移行作業自体が不要です。
というのも、ブログの画像はアカウントに紐づく「はてなフォトライフ」というストレージに登録されており、「はてなフォトライフ」の画像のIDがブログに埋め込まれているためです。
ブログのエクスポートとインポートの対象は、記事のテキスト情報のみです。
画像情報はエクスポートもインポートもできません。
ブログ内の画像は、「はてなフォトライフ」に登録された画像ID、つまり文字列の情報になっています。
同一のアカウントであれば、作ったブログから同じ「はてなフォトライフ」を参照できるので、IDさえ移行できれば同じ画像を表示できるのです。
これは非常に便利ですね!